ずっと前から気になっていて読もうと思っていた、Web API Design | Apigeeを読んでみました。全体的な感想としては、読んでよかった。これから API を作る際の基本的な方針になりそう。という感じです。「Web API: The Good Parts
気になったことのメモ
読みながら気になったことをメモしていたのですが、特にこれは自分のものにしたいというところを書き出していきます。
Rest 狂信者ではなく実践的 Rest 利用者のために
冒頭で、Rest 狂信者になることなく、実践的に Rest を使う人のためのものという感じのことが書いてある。
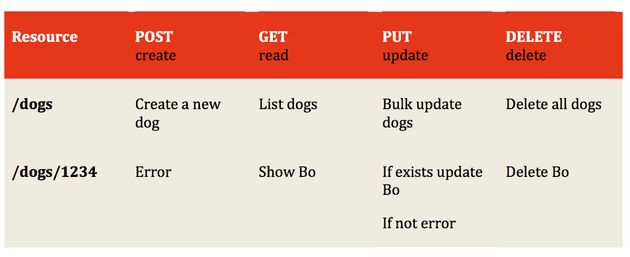
There should be only 2 base URLs per resource.
例えばリソースに対して、base となる URL は以下の二つになるということです。また、関連してリソース名から動詞を排除しましょうということでした。
- `/dogs` : a collection
- `/dogs/1234` : a specific element in the collectionUse HTTP verbs to operate on the collections and elements.
開発者は HTTP の動詞に慣れているから直感的にわかるし、いろんなことができるから HTTP の動詞で処理は決める。
Simplify associations - sweep complexity under the ‘?’
GET /owners/5678/dogs
POST /owners/5678/dogsこんな感じのインターフェイスにすると複雑性が増す。/resource/identifier/resource以上に深くはしない。ではどうするか?
GET /dogs?color=red&state=running&location=parkオプショナルな状態や属性をベース URL の?以降につけることで、シンプルに使えるようにする。
Use HTTP status codes
エラーを返すときには、HTTP の status codes を使いましょう。そして、たくさん使う必要はない。その代わり、error にいろいろな情報を含めてあげましょう。error が関連するドキュメントの URL を一緒に返してあげるのは良い方法。
API として使われている status codes の例:
Google GData 200 201 304 400 401 403 404 409 410 500 Netflix 200 201 304 400 401 403 404 412 500 Digg 200 400 401 403 404 410 500 503
以外と少ない。
あと、HTTP の status codes を返すのは普通かなと思っていたら、Facebook の場合は常に 200 を返して、response の body でハンドルする仕組みになっているらしい…(今もそうかは知らないけれど)。
error message example
{"developerMessage" : "Verbose, plain language description of the problem for the app developer with hints about how to fix it.", "userMessage":"Pass this message on to the app user if needed.", "errorCode" : 12345, "more info": "http://dev.teachdogrest.com/errors/12345"}Pagination and partial response
-
Add optional fields in a comma-delimited list
- example: /dogs?fields=name,color,location
- Use limit and offset: /dogs?limit=25&offset=50
それぞれのレスポンスにレコードの total number を metadata として含める。これはよくある。limit と offset のところ、良いと思うけど、timestamp で要求するのもいいような気がする。Twitter はそれだった気がする。
What about responses that don’t involve resources?
リソースに関係ない response はどうする?verbs にしたりするらしい。例えば、
/convert?from=EUR&to=CNY&amount=100What about attribute names?
JavaScript の慣習に従うと良いらし。CamelCase。
Tips for search
リソースをまたいだ検索を提供したいときは、Google model がいいらしい。
/search?q=fluffy+furChatty APIs
これ、嫌な奴。一つの目的を達成したい(例えば、たぶん、shop の一覧と言い値をしているかどうかが欲しい)ときに、shop ごとのいいね情報を個別で request しなきゃいけない時とかだと思う。
これには明確な解決法が示されている。これがとくに実践的 Rest ぽい。
まず Rest の API を完成させて、ショートカットを提供すること 先にショートカットを作ってはいけない。
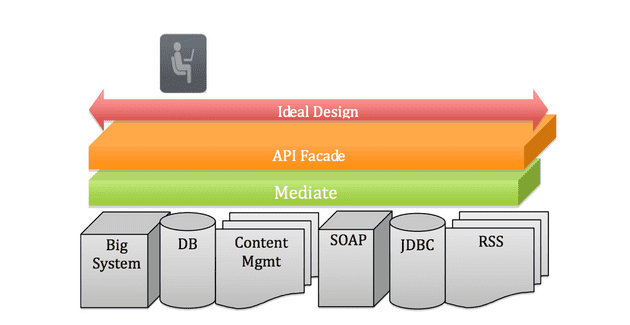
The API Façade Pattern
詳細は、本文参照!